In November of 2020, Google announced that come May of 2021, they’ll begin considering page experience as a factor for ranking websites on their search engine. Since then, this update has been dubbed the “Google Page Experience Update”, and it is likely going to play a big role in the way that Google views websites moving forward. SEO industry insiders and experts have observed over 200 ranking factors that Google uses to decide where websites will be placed on the search engines. Multiple times per year, the “weight” or value of these ranking factors shift through Google’s algorithm updates. While “just another ranking factor” is one way to think of Google’s page experience update, it’s likely to hold more weight over other ranking factors that have been focused on for years.
Page experience has multiple aspects of it that feed into how a user interacts with a website. Ideally, Google wants websites to be fast loading, well structured, and heavily engaged with. These overarching factors, paired with specific core web vitals will be measured by Google starting in 2021 and will play into where websites rank organically. One way to think of this update is Google forcing website owners to move onto the next generation of websites — meaning focusing on mobile users, serving images in next gen formats for faster loading times, and much more that improves the overall user experience of Google’s users.
As of this writing, the Page Experience Update has yet to be deployed onto Google’s algorithm. That being said, the exact effects of this update have not yet been seen. While we don’t know exactly how strongly search engine results will be impacted by this update, we do know that Google has laid the groundwork for what you should be doing to improve the core web vitals and user experience for your website. In this post from the Geek Powered Studios blog, we’ll discuss what to expect from Google’s Page Experience update, how you can prepare for it, and how you can improve the user experience of your website.
What To Expect From Google’s Page Experience Update
Google has been clear about the added weight it’ll give to page experience in terms of search result rankings. If your website is not up to Google’s core web vital and page experience standards, then you can expect to see some drops in the organic rankings of your website. With lowered search engine rankings, you can expect to see a drop in traffic, and in turn, conversions or leads. On the other hand, if your website is killing it in terms of page experience and core web vitals, then you can expect your rankings to be secure, or even boosted when the update is fully rolled out, which can result in increased website traffic, conversions and/or leads. Regardless of your website’s page experience standing, you can expect to see some ranking fluctuations as Google rolls out the update.
On that note, as with many of Google’s algorithm updates, expect the Page Experience Update to take a few days or even weeks to months to fully roll out. Google typically rolls out their major updates, also known as Core Algorithm updates, in chunks to ensure that everything is well-tested and working properly. Google’s algorithm updates almost never are rolled out in a single day, and with an update of this magnitude, that same thought process should definitely be followed.
What Exactly Is Page Experience & Core Web Vitals?
In the Page Experience Update, Google is going to give added weight to some page experience ranking factors that were already considered, as well as considering a brand new set of metrics known as core web vitals.
Page Experience
Page experience, also known as user experience is how it sounds. That is, it is the experience that users have as they use your web page. There are many elements of page experience, but there are three that are important to be accounted for with Google’s Page experience update.
• Website Load Speeds: Websites that load slowly offer poor page experience. Everyone’s dealt with a website that loads slowly - it may be only seconds of waiting, but it’s frustrating and nobody enjoys it. This was already a ranking factor, but Google is going to increase the weight of page speed when ranking websites on their search engine.
• Website Structure: Cramped design, confusing navigation, and poorly laid out information are all elements that can lead into a poorly structured website. This was also considered a ranking factor in the past, but will be implemented into the Page Experience update as a stand-out element.
• Engagement: Ideally, Google wants users to stay on your website, and to engage with it. That means reading content, watching videos, using contact forms, and any other way a user can click on or tap on elements of your website. You may see a pattern now, as this has been a ranking factor for years now, but again, is being considered more so once the Page Experience Update rolls out.
As stated previously, these are just a few areas of page experience that are being considered in Google’s algorithm update - but they’re some of the most important. Page experience is an important part of web design, and it’s critical to understand it as a website owner or designer moving forward in the 2020’s and beyond.
Core Web Vitals
Google will be using Core Web Vitals, an entirely brand new metric to Google’s ranking factors, to decide where pages should be ranked once the Page Experience update rolls out. These Web Vitals apply to all pages of a site, and each of them represents a distinct facet of the user experience. There will be more Core Web Vitals over time, but as it relates to the Page Experience Update, the three most important aspects of user experience are loading, interactivity, and visual stability. These three aspects of page experience can be measured with their associated metrics LCP, FID, and CLS.
• Largest Contentful Paint (LCP) - Loading: This metric measures loading performance. In order to provide what Google considers a “good user experience” the largest contentful paint, or LCP of the website should occur within 2.5 seconds of when the page first starts loading.
• First Input Delay (FID) - Interactivity: This metric measures interactivity. In order to provide what Google considers a “good” user experience, pages should have a first input delay, or FID of less than 100 milliseconds. That means that the page should be interactive within 1 tenth of a second.
• Cumulative Layout Shift (CLS) - Visual Stability: This metric measures visual stability. To provide a good user experience, pages should maintain CLS of less than 0.1. This metric represents how much or little the content “shifts” once the page loads.
While these may seem like advanced metrics, once you understand what they represent, they aren’t that tough to understand. Understanding how these metrics work in relation to your website is an important part of preparing for the Page Experience Update. If your website has top-tier user experience, then you can expect customers to remember your brand and business in the future. While it’s important to satisfy Google’s standards of page experience, you should focus on building your site for the user, using these metrics to measure exactly how user friendly your site is.
How To Prepare For Google’s May 2021 Page Experience Update
Before preparing for the May 2021 page experience update, the first thing you should do is ensure that you fully understand the intents and purposes of this update. Understanding page experience itself, and how it relates to Google’s Core Web Vitals is your first step to preparing for the Page Experience Update. Once you think you have an understanding, it’s time to audit your website using Google’s PageSpeed Insights tool.
PageSpeed Insights
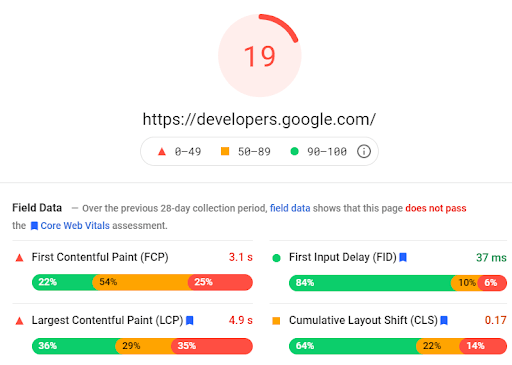
Google’s PageSpeed insights is the preferred tool for measuring not only the speed of your website, but the core web vitals as well. It’s easy to use (put in your URL and click ANALYZE), and provides you with actionable insights into the speed and core web vitals of your website.

Above is an example of the kind of reports that PageSpeed insights gives you. They’ll score your site from 1 to 100 based on the Core Web Vitals of the site. Looks like Google’s own Developers site could use some work…
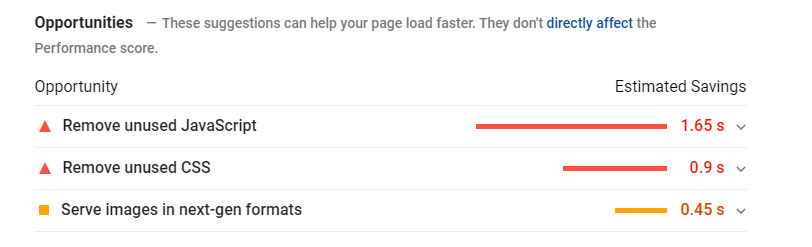
Underneath this report will be more information about your site’s web vitals, including the core vitals and some additional metrics. Perhaps the most valuable section of this report is the “Opportunities'' section, which provides suggestions on things you can do to help your site load faster, as well as the estimated time savings correlating with each “opportunity” or task:

Within the Opportunities section, you’ll find the real meat and potatoes of the PageSpeed insights tool. With actionable insights for your website, you’ll be able to fix these problems first hand or through the help of a team of web developers like the professionals here at Geek Powered Studios.
Time To Optimize
With the data you’ve gathered from PageSpeed Insights, it’s time to begin optimizing the speed of your site. Major website hosting platforms like WordPress and Shopify have a number of plugins to optimize the speed of your website. Additionally, there are a number of simple tasks you can perform to clear out some of the commonly seen issues in PageSpeed Insights, like removing unused themes or plugins.
How you optimize your site for the Page Experience Update should be based on the data that PageSpeed insights provides you. Not all sites will have the same issues, but the issues that are there are usually common, like Unused JavaScript seen in the image above.
Here are some general tasks to perform to optimize your site for the Page Experience Update:
• Improve the speed of your site through plugins, removing unnecessary and unused code, serving images in next-generation formats and more.
• Ensure your site is responsive and well-spaced for mobile devices.
• Provide alt-text to describe images, assisting those with vision impairments that may be using screen readers.
• Focus on making your content well-structured and easily readable.
These are simple steps you can take to improve your page experience, but like with most website optimization tasks, it’s going to take some work to get your site speed running to Google’s standards. For business owners or those that aren’t experienced with web development, the Page Experience Update can seem intimidating and overwhelming. To ensure that your website is running to Google’s standards, you might want to consider seeking out the services of a digital marketing agency like Geek Powered Studios.
Trust The Geeks At Geek Powered Studios To Improve Your Website User Experience
At Geek Powered Studios, our team of web design and SEO professionals have been preparing for the Google Page Experience update since it was announced back in November of 2020. Our team knows the issues that sites commonly see, and we have the tools, experience and skills to improve page load times and overall user experience to ensure your site is ready for the update. Has your site already been affected by Google’s May 2021 page experience update? Reach out to our team and see how we can help improve your website, and in turn, search engine rankings, traffic, and conversions. When it comes to improving your website, trust the Geeks at Geek Powered Studio - where we geek, and you profit!