How long are you willing to sit and wait for a website to load for you?
30 seconds? 10 seconds? 5 seconds?
If you ask Google, we’re only willing to wait a maximum of 3 seconds before the chance that we’re going to leave the page begins to increase.
Website page load time is a very real and painful challenge for a lot of businesses. And when you only have 3 seconds to grab someone’s attention, it’s clear why fast site speed is essential.
In this article, we’re going to break down 7 solid tips, techniques, and tools that can help you improve your website load time to keep your audience on the page and converting!
- Resize & Optimize Images
- Reduce Server Requests
- Minify CSS/JS Files
- Run Javascript Last
- Set Up a CDN
- Upgrade your Hosting
- Optimize for Mobile
But first things first, you’ll need to get a sense of how your website is currently performing. Luckily, there are plenty of free tools out there to help us test this!
Website Page Speed Testing Tools
Google Page Speed Insights (+ more)
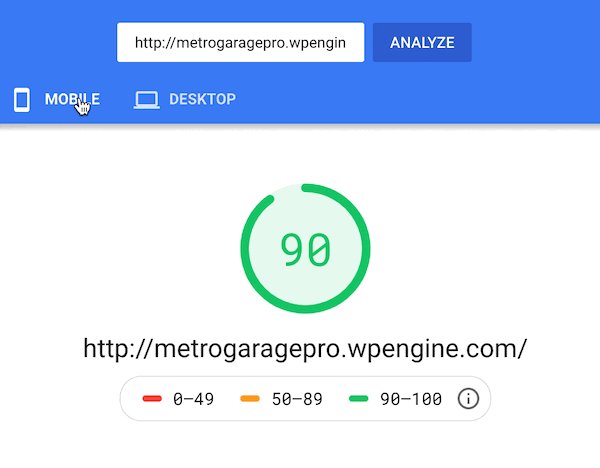
Google has several tools that can help test your website, but the most prominent is the Google Page Speed Insights tool. While this tool doesn’t go into quite as much details as some other page speed tools, it does have a few key features and benefits:
- Since this is Google’s tool, it’s fair to assume that the results of this test will directly affect your rankings in Google search (since speed is a known ranking factor).
- It includes “Field Data” based on real-world users as they interact with your website.
- It gives you separate scores for Desktop and Mobile, in one dashboard, for easy comparison.
Google also has a few other tools that you should use to get a more rounded view of your website’s performance:
Test My Site
This beautiful, animation-packed page speed tool from Think With Google specifically tests your website on a mobile device with a 3G/4G connection and then creates a beautiful report that you can download.
Pro-Tip: This is the perfect tool for analyzing a prospective client’s website!
Web.Dev Measure
This tool tests much more than just page speed. It’s very similar to the page speed insights tool, but it will also give you scores for performance, accessibility, best practices, and SEO.
Google Analytics
Many people don’t realize that Google Analytics has its own speed tester. Under the “Behavior” category, you can find the “Site Speed” dashboards. While most testing tools only test one page, these charts are fantastic for getting a view into your website’s overall speed performance.
GTMetrix
While Google is great for checking on your page speed performance, GTMetrix goes much deeper into the details of what may be slowing down your website.
With a list of recommendations, detailed tutorials, a waterfall chart, device/network choices, and specific details like total page size and number of server requests, GTMetrix is ideal for identifying what to do to fix your website (we got a lot of our recommendations on this list from using GTMetrix over the years!).
Pingdom
This tool breaks out the size of various categories of your website’s content (fonts, images, CSS, etc.) and then expands everything into a comprehensive waterfall chart.
Now that you know how your website is performing, let’s start optimizing!
How to Improve Your Website’s Page Load Time
1. Resize & Optimize Your Images
When a website page speed is slow, large images are the culprit 99% of the time (an estimate from experience). A single large, un-optimized image on a website can add precious seconds to the load time without anything else being wrong.
To put it in perspective, the average size of a page on the website is 3.19MB, according to GTMetrix, but ideally, you’ll want your website to be below 2MB.
A single full-size, high-resolution image from a stock photo website can be anywhere from 20-30MB. That’s 10x the recommended average with just one photo!
Pro-Tip: Use JPG images instead of PNG images when you can. They tend to be smaller files.
So if you have a lot of large images on your website, make sure that you resize them to fit their container on the website (we usually say 1500px max, if it’s full width) for page speed optimization.
Before you add them to the website, consider putting them through an image optimization tool like tinypng.com as well. Image compression is considered “lossless” down to 80% resolution. This might still reduce the quality a little, but it can shave seconds off of your load time.
2. Reduce the Number of Server Requests
When a page loads on the web, each resource (images, styles, fonts, etc.) needs to be pulled from a server. For each resource, the computer needs to do 6 things:
- Be accepted by the server
- Look up the server’s DNS
- Connect to the server
- Send a request for the resource
- Wait for a response
- Receive the resource
Every one of these steps happens an astronomical number of times per day and each one takes a certain amount of time, depending on the resource. For example, an unoptimized image might sit in the “receiving” stage (#6) for a long time while your browser tries to download it.
A possible cause for slow website page speed could be that the website is requesting a large number of resources from the server.
Let’s break out the 3rd-grade textbooks and do some basic math. Websites can average about 88 server requests per page (according to GTMetrix). So if every server request takes a total of 0.075s, how long will it take to load?
88 server requests x 0.075 seconds = 6.6 seconds ← That’s a lot! (more than 2x the recommended load time)
If your website is slow and your images are optimized, use one of the tools mentioned above to check your server requests. If they’re high, here are a few things that you can do about it:
Combine CSS and JS Files. CSS and Javascript files can be combined to reduce the number of requests that the browser has to send.
Reduce the Number of Images. Browsers have to send requests for every image. If you’ve got a lot of images, consider taking a few of them out or making them into CSS image sprites.
Request External Resources After Load. Steps 1-3 can be skipped if the browser has already connected to that server before. For resources from other websites, consider inserting them after the page loads. A good example would be an embedded YouTube video that only loads once a user clicks a static image. These steps will help to improve page speed, without compromising user experience.
3. Minify Your Code (CSS/JS)
When developers write code, they use a specific syntax. One wrong line, and the entire document breaks. To prevent this, they write each section on a new line to make it easier to read and understand.
However, each new line of code adds time to the load because there is more for the system to crawl through.
Minifying CSS and Javascript files can prevent this from happening by eliminating any excess lines, breakpoints, spaces, or tabs. You can use a tool like minifier.org to compress your code and see if it improves your page speed.
You may need to un-minify it to edit the code, but it’ll make your website faster!
4. Run Javascript Last
Most Javascript is intended to be used after the page has loaded. For example, clicking on a button may open a popup modal based on a Javascript rule.
Since this is the case, the code doesn’t need to be crawled by the browser until after the page has already loaded.
While it may delay some functionality, putting Javascript at the bottom of your website code (just above the closing </body> tag) will allow the browser to paint the website first so that your users can see it more quickly.
If you can’t move your Javascript, use an “async” tag in the script code. By default, a browser waits to load the next item until Javascript has loaded. Adding this tells the browser to not wait for the Javascript to load before continuing with the next elements.
Example:<script async src=”/custom.js”></script>
5. Set Up a CDN
When browsers pull resources for a website, they reach out to one of thousands of servers across the world. Depending on where these servers are located, the latency between sending the request and receiving a reply can increase your website’s load time.
A CDN is a website add-on that stores your images on one of many different servers around the world and serves it to the user from the closest one, which reduces the delay.
There are numerous plugins and tools for this that you can find online, but more than likely, your website hosting provider will have a CDN that you can pay to use.
You should keep in mind though, that a CDN is an external server that can go down.
As I write this blog post, the CDN for one of our clients became overloaded, slowing their website down to the point that it was unusable. We were able to catch the issue and turn off the CDN so that users could view the website again. Be sure to keep this in mind if you go this route.
6. Upgrade Your Hosting
When a hosting provider like GoDaddy stores your website on its servers, it’s more than likely using a server that is shared by any number of other websites. While this allows them to store more websites, your website’s speed can take a hit if another website on the same server gets overloaded.
If it’s critical that your website functions properly at all times, without any downtime or latency, you might consider upgrading your hosting to a “dedicated server” that only hosts your website.
This ensures that you won’t have downtime or latency due to other websites on the server (but it doesn’t mean that you’re free from the server going down completely).
Ask your hosting provider about pricing and what plan is best for your business.
7. Optimize for Mobile
In 2018, 52.2% of all website traffic came from mobile or tablet devices.
The world is going mobile and we all need to start thinking mobile-first. Google and Bing even use site speed as a metric for ranking organic searches, especially on mobile. A faster site means that your website will be closer to the top of search results, increasing visibility, traffic and the potential for conversions.
If you haven’t already, use the testing tools above to see how your website performs on mobile devices. What you’ll find is that the performance drops considerably due to the limitations imposed by 3G/4G networks and the low operating power of mobile devices.
So the question is, how do we optimize for mobile page speed?
The first step is to look at mobile as a channel all on its own, separate from desktop. If you’re using responsive design to re-format your website at different screen sizes, consider what can be removed to streamline the mobile experience.
Do you really need that stock photo of a lab scientist staring at a beaker of blue liquid?
The answer is no.

We hid this photo on mobile devices. Check your phone! [/caption][On a mobile device? If so, we hid a stock image that was here to improve load time.]
Remove unnecessary elements on mobile and streamline the user experience to prevent the mobile website from being overloaded with server requests.
8. SVGs (Bonus!)
Congratulations! You made it to the end! For that, you get a special bonus tip.
The three primary image formats on the web are JPG, PNG, and more recently WEBP. While these work great for most images, there’s another image format that can be significantly smaller in file size: Scalable Vector Graphics (SVGs).
SVGs are limited exclusively to illustrations and other graphic elements. Photographs cannot be used in SVG format.
However, these restrictions allow SVGs to keep a VERY small file size. In addition, they are completely scalable to any size. So they never look bad on any device.
Take this image of a mountain landscape from The Noun Project:

As a PNG at 512 pixels wide, this file was 19 KB.
As an SVG, the same image is only 7 KB, and it can be scaled to fit any size at full resolution, no matter how big or small.
SVGs were created specifically to improve your experience on the web. In fact, the files are based in HTML and CSS. If you open an SVG in a code editor, you’ll see that it turns into a long line of code. If this code is pasted into a website, it will display the image exactly the same way without adding any extra weight (besides the few lines of code).
What’s even better is the code can be animated with CSS!
These graphics can be easily exported from any vector-based design program, such as Adobe Illustrator.
Utilizing SVGs will take your website to the next level.
Conclusion
Website load time and page speed optimization become more and more important everyday as user attention spans decrease and the world turns more towards mobile devices. These tips and techniques will help you stay ahead of the curve. But if you’d like a company to audit your website and optimize it for you, we’re here to help!
Start Powering Your Page Speed
At Geek Powered Studios, we work with clients who need to improve their page speed all the time.
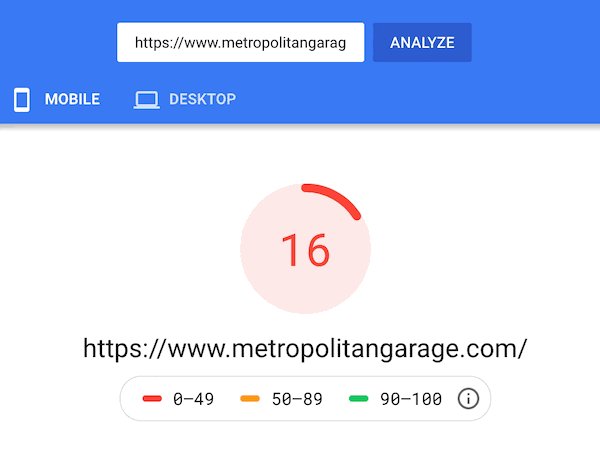
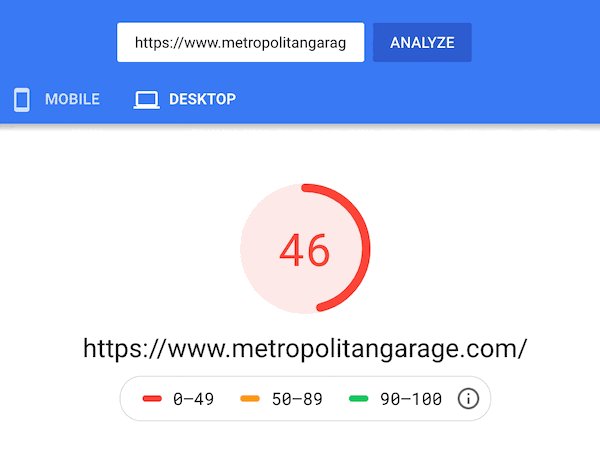
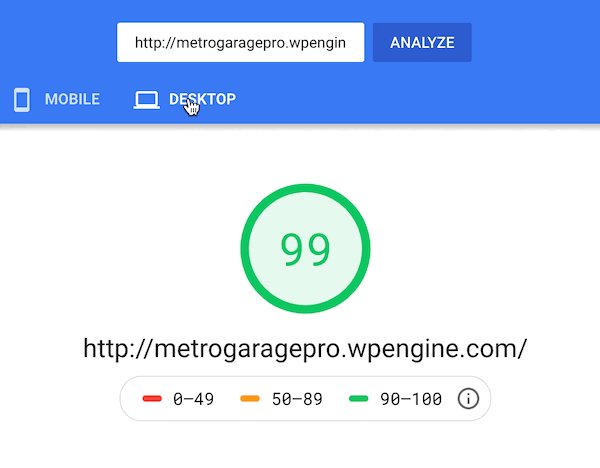
Check out the before and after in Google Page Speed Insights for a client's website that we redesigned:

Need your site optimized? Let’s Talk!

















